Back in August, I called for Layer Templates in preparation for a new feature. After months of work, that feature is now here. Layer templates are live!
A layer template is a way to get started with an app. It shows what's possible — one way you can customize your ZSA keyboard to be more productive with a specific app.
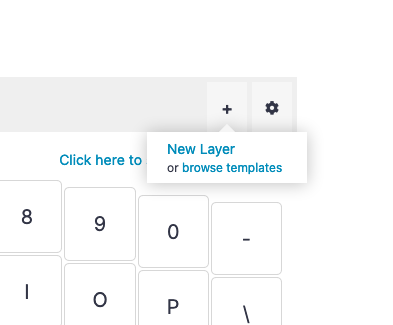
To look at layer templates, click the + button to add a new layer, then choose "browse templates":

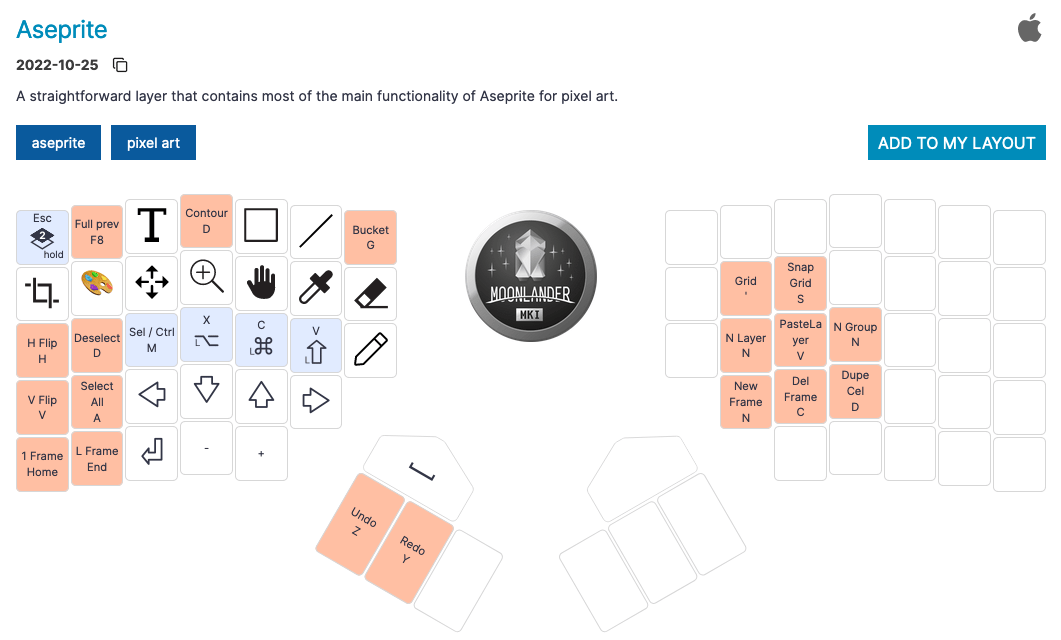
A layer template looks like this:

This is Robin's layer template for the Moonlander, for working with pixel-art app Aseprite. As you can see, it's a solid starting point. If you work with Aseprite, you can just add the template to your layout as a new layer. You still have to learn it, and you may want to tweak it to your liking, but I do think it beats starting from scratch.
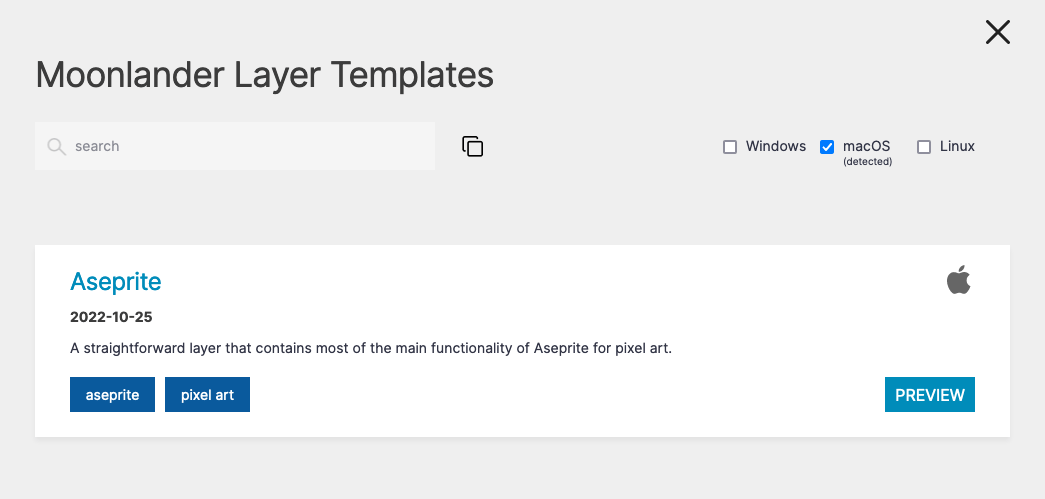
Because different operating systems use different modifier keys for shortcuts, layer templates are OS-specific. The search dialog lets you look them up using keywords, and shows results for your current operating system by default:

Send us your templates
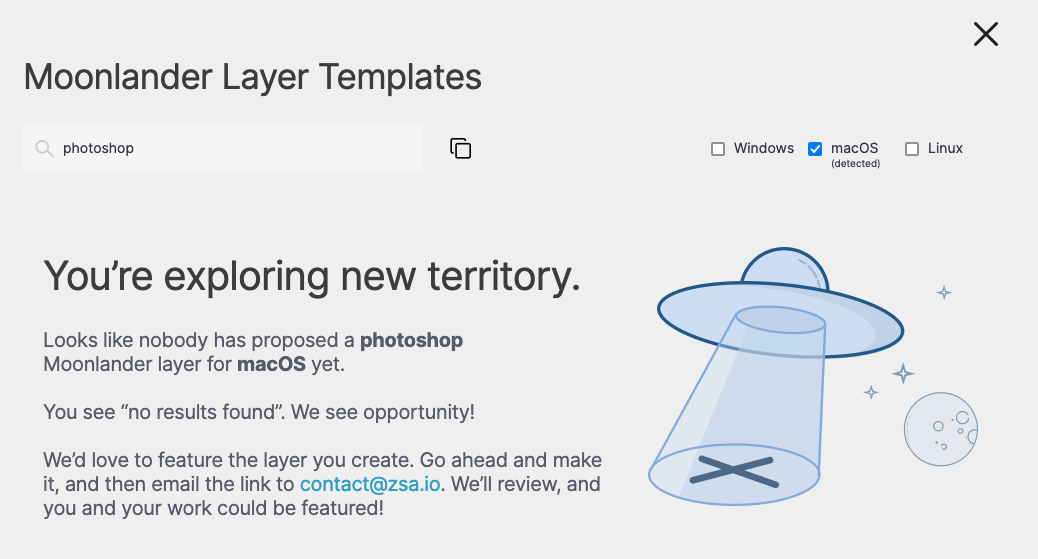
Layer templates come from the community, which is why there aren't very many of them, at least for now. We just launched, so things are pretty empty. If I look for "Photoshop" right now, this is what I get:

In other words, nothing. This is a part of launching a feature that's truly based on the community. It's a chicken-and-egg problem: The feature doesn't look like much without any content, but to have content, you need to have the feature out there. In time, it will fill up and become more useful.
Thank you to those of you who already sent us your layer template proposals. We're reviewing your submissions and bringing them live.
If you have a layer that's particularly useful for an app or a particular use case, please share it with us. We'd love to feature your work! Questions? Email [email protected].

