If we ignore current keyboard layouts and just imagine a shapeless keyboard "blob", how would you lay out keys?
When considering just letters, capital letters, and common punctuation, there are already a lot of characters we use moment to moment. This presents an interesting problem: How do we account for all the characters we might need while keeping everything reachable?
Typical keyboards offer a fairly sensible solution. Letters, numbers, and some punctuation are accessible with a single tap, and almost everything else can be accessed by holding one or two keys and tapping another key. Foundationally, this is not a bad system.
But what if it could be better?
The problem with typical keyboard layouts isn't conceptual, but just a matter of degree. If we are already using this system of a set of base keys for a handful of the most important characters and modified keys for everything else, why don't we take this further to make keyboards even more comfortable to use?
Physical limitations
Our fingers are only so long and can only reach so far. With your fingers on the home row (central row) of a keyboard, how many keys away can you reach with no shifting of your hand at all — only finger movement? For most people, one key of reach is pretty comfortable, and two is doable, but anything more than that is tricky.
It is, of course, possible to reach farther-away keys with a bit of effort, but this isn't about what's possible — it's about what's comfortable. With some iteration and practice, a compact layout is just as usable as a traditional layout while requiring even less effort to use.
Let's dive in.

Layers
The single most important tool to manage a smaller keyboard is layers. Reducing the number of keys you use doesn't reduce the number of characters you need to access, so these extra characters have to go somewhere.
At first glance, layers can be intimidating. How are you supposed to remember a whole new set of symbols that don't even appear on the keys? Think about a typical keyboard, though. How did you learn that Shift + 1 would give you “!”? Having it printed on keycaps is helpful, but only when you're getting started. To truly remember how to create symbols without looking, the answer is simply practice. Sure, it might be daunting, but you already did it once when first learning how to type. You have the ability, guaranteed.
In fact, you have an even greater advantage when setting up layers: You can make them make sense to you. For example, maybe you want the question mark on the same key as "Q" since you know where that key is, and you can remember "Q for question mark". That's completely possible to configure with Oryx, unlike a traditional board where the question mark is in a very rigidly defined position.

Oryx Training's Live View is also here to help. Just connect to Live Training and shrink the window down off to the corner. Now you have a realtime reference for all your keys just in case you forget. You probably won't need this forever, but it can be really nice when adjusting to a new layout.

Layers for numbers and symbols
Using a layer for numbers and symbols is one really great way to easily access everything you need while at the same time using fewer keys and reaching less. You'll see this in the default layouts for our boards.
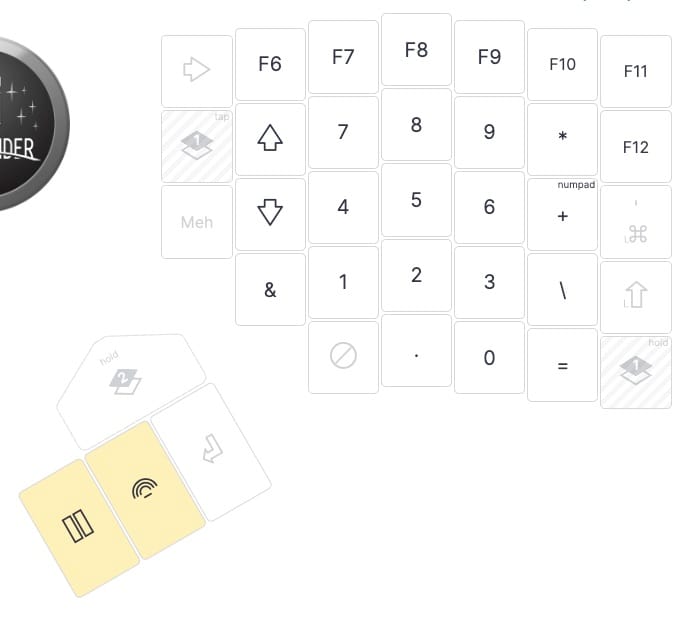
Consider the standard ways you can enter numbers on a keyboard. You have either the number row, which has the benefit of being close at hand, or the number pad, which is farther away but is faster to enter lots of numbers at a time with. What if you could combine the benefits of both?
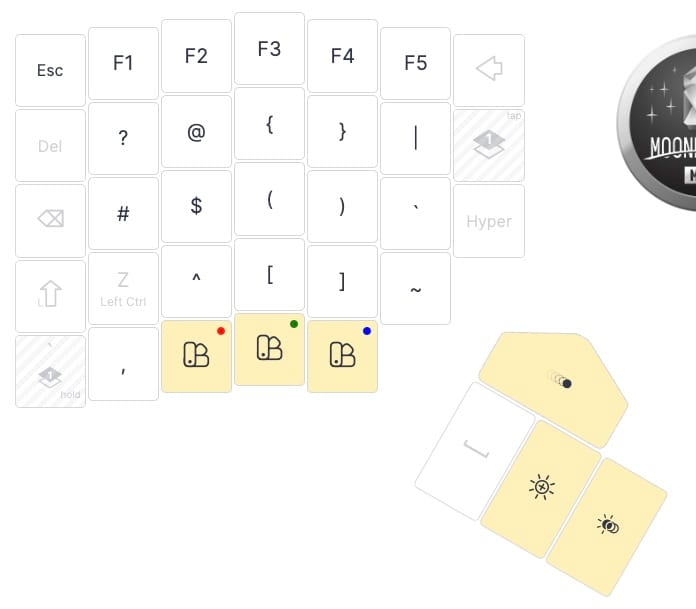
Or, consider symbols. A lot of them are accessed by holding Shift with a number key or another key pushed off to the corner of the keyboard. There's nothing dramatically wrong with this, but wouldn't it be nice if it were just a bit easier?
These are probably the most straightforward yet useful things to put on layers. By replicating a number pad on a layer, it is both very easy to reach (even easier than a number row) and you can type numbers quickly.

By giving yourself dedicated symbol keys on a layer, you're not reducing the number of keys you have to push (you'll still need a layer switching key instead of Shift), but you are making these symbols easier to output. A little less hand contortion several times a day over months and years goes a long way.

Layers for shortcuts
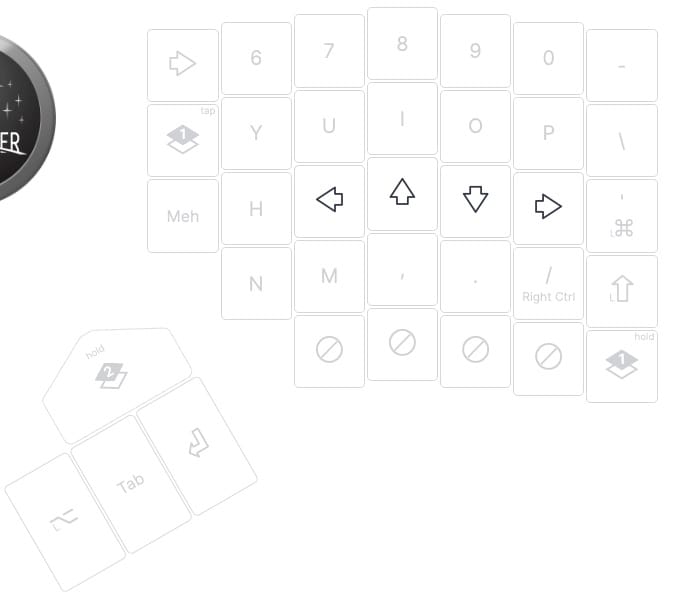
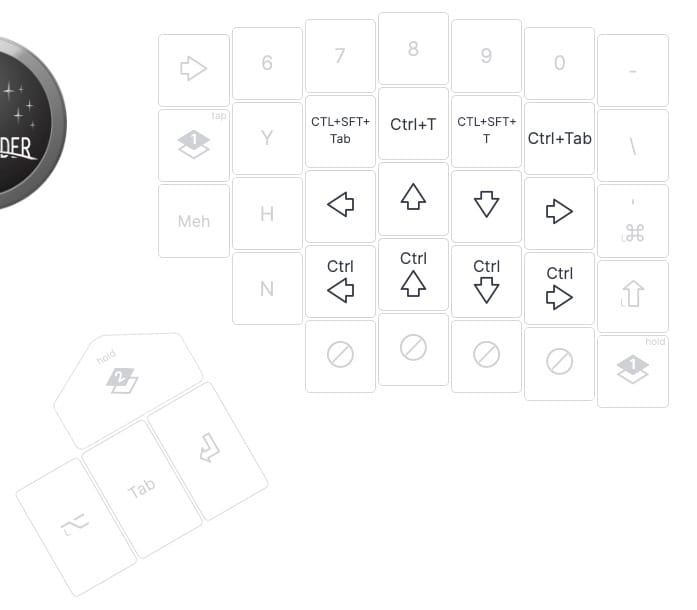
You can also create layers by "theme". For example, how about a layer that handles all your various common navigation shortcuts?

This might center around basic arrow keys, but you can also include shortcuts to cycle through your tabs, through your desktop environments, jump up and down pages, navigate your windows, whatever you'd like.

Totally custom layers for programs
Why be constrained by traditional key arrangements at all? The muscle memory can certainly help, but with practice, you can create a far more optimized arrangement of actions that are designed to make navigating a specific program easier. This is the thought behind Project Halfmoon. For some examples of what this would look like, check out the Halfmoon's default layout.
Multi-function keys
If you think about how you use any given key on your keyboard, what are you doing with it? For nearly every key, the answer is tapping it to make a character appear. There are exceptions of course, but this simple idea alone accounts for tons and tons of keys. This is interesting because if the only thing we're doing with a key is tapping it, there's some wasted potential. It's a bit like juicing a lemon. Naturally, the juice of the lemon might be the main thing you want, but if you're doing that anyway, you could also zest the skin or maybe dry it out to use for something else.
Keys are the same. You'll still be tapping them most of the time, but if you're not tapping them, why not use them for something else? How you might do this is pretty personal — there are some keys you may want to leave as tap only, and that's fine. But, if you think about it, you'll probably be able to come up with some keys that you don't need to tap that often, and these are prime candidates to use as multi-function keys.
Modifier keys are also great candidates for the opposite reason: You only hold them. A quick tap on a mod key is almost a completely wasted action, but multi-function keys can make this into something helpful.
Multi-function keys are a cornerstone of compact layouts, but they do have some interesting quirks that are worth keeping in mind. To understand them, we'll need to pull back the curtain and look at our open-source firmware, QMK.
Editor's note: As of May 2025, all keys with a tap action and a hold action will now be generated as dual-function keys by default. Only keys with double-tapped or tapped-then-held actions are Tap Dance keys now. The following text has been edited to reflect this change.
Dual-function keys
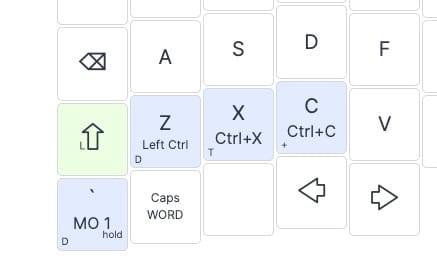
Dual-function keys are keys that send one thing on tap and one thing on hold. If you want to double-check whether a key is a dual-function key, you can turn on the "Advanced view" in Oryx, and these keys will get a little "D" label.
Dual-function keys are helpful for a lot of the most common things you might want to use a multi-function key for, like adding tapped action to a modifier you would normally only hold or repurposing a seldom-tapped (but still important) key into a more regularly useful layer switching key when held.
Tap Dance keys
If you assign a double-tap or tap-then-hold action to a key, it will automatically turn a multi-function key into a Tap Dance key. Tap Dance keys also get a little "T" or “+" in "Advanced view".

The differences between dual-function and Tap Dance keys
If Tap Dance keys and dual-function keys do basically the same things, why have both? Well, these two types of keys work a little bit differently, and there are two main reasons you might still prefer dual-function keys in specific cases.
Responsiveness: Tap Dance keys feel slower because of how they work. They must wait the full length of the tapping term before sending an action. Practically, this means when you hit a Tap Dance key, your character may not appear right away. This can be a bit jarring, and it might change what kinds of things you'll want to assign to Tap Dance keys.
There are some options to change this responsiveness, though. You can always set per-key tapping terms, for example.
Timing configuration: If you look in Oryx's settings, you'll see lots of options under "Tapping (dual-function)" and not as many under just "Tapping". This is because the relative simplicity of dual-function keys allows for more ways to tweak how they feel. You can get very granular about when the firmware should prefer a tap or a hold action to fit your typing style exactly. Tap Dance keys don't work with these because there is way more variability these settings would have to account for.
Both kinds of multi-function keys have clear benefits and drawbacks, and you're free to use both for different things. That's why both still exist in QMK and in Oryx. Simply experiment and see what feels good to you.
Multi-function key examples
There are many, many ways to use multi-function keys, and none of them are necessarily right or wrong. Here are a few common ways they can be useful and a few common pitfalls to generally avoid.
Dual-function thumb keys
For being one of our strongest fingers, the thumbs are really under-utilized with traditional keyboard layouts. Physically having more than one key available for thumbs to hit is one way our boards attempt to solve this, but we can take this even farther with dual-function keys.
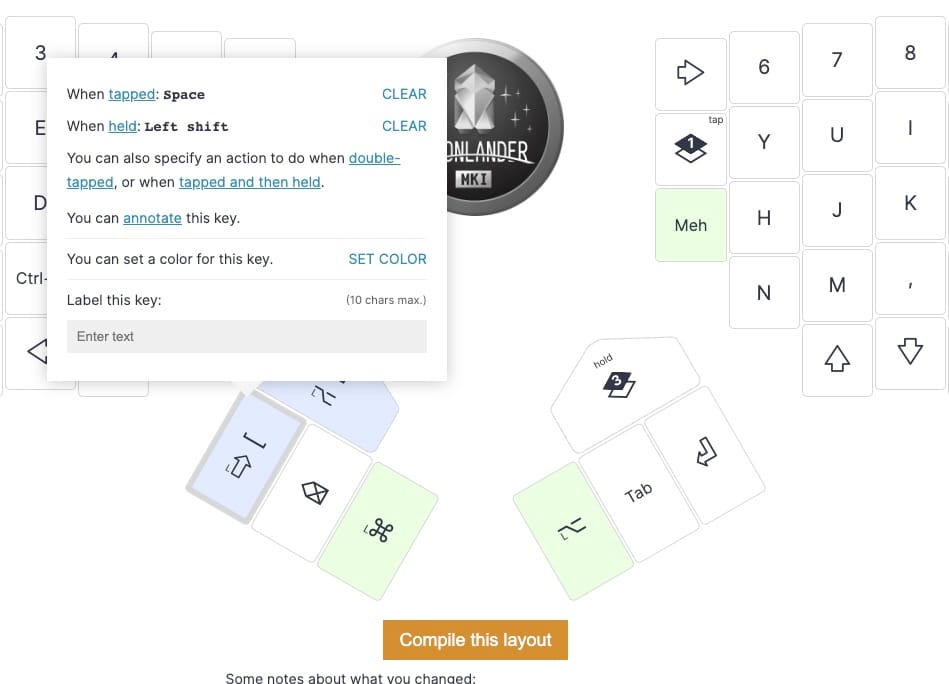
If you're used to having the spacebar under one or both of your thumbs, consider making it a dual-function key by adding a held function to it. This could either be a modifier or a layer switch depending on what you'd prefer. Adding Shift as a held action is perhaps the most straightforward option. This combines one of the most commonly tapped keys, Space, with one of the most commonly held keys, Shift, which would both be hit by some of your strongest fingers — it makes a lot of sense.

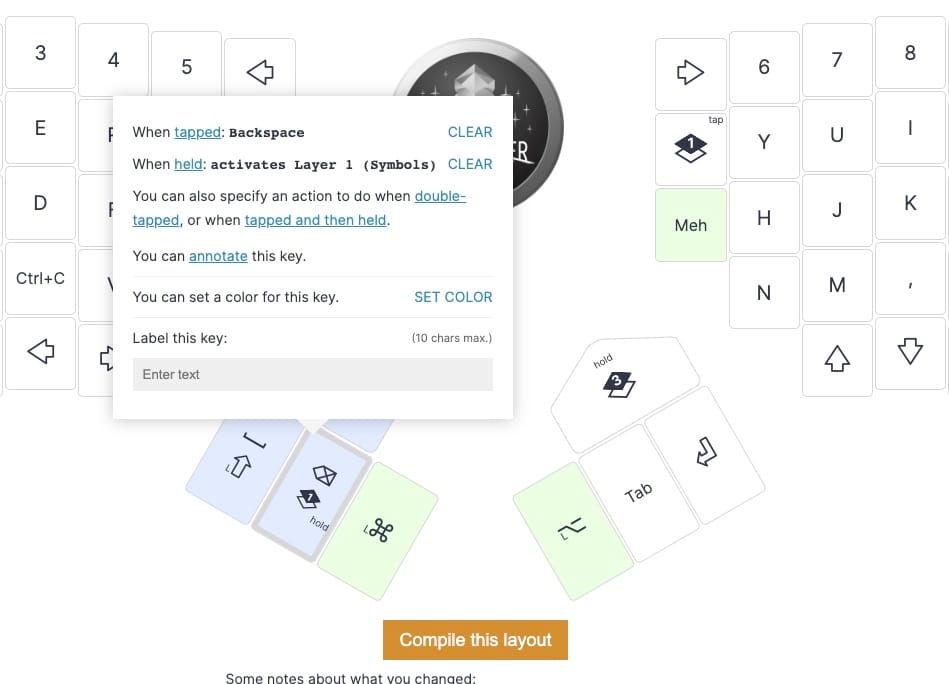
You can also use Backspace as a thumb key. This is quite a change compared to traditional keyboard layouts, but with some practice, it's very intuitive, and again, you have even more of your most commonly used keys under strong fingers.
Much like Space, Backspace is also a good candidate for a dual-function key. An alternative to Shift is a layer switch on hold. This would let you tap a key to delete a character and hold that same key to access the numpad, for example.

If you're wondering about cases where you need to repeat keys like Space and Backspace, there's an easy solution! Just leave the Tapping force hold setting off (it's off by default) and if you tap then quickly hold a dual-function key, it will begin repeating the tapped action instead of sending the held action. Notice that my Backspace key is a dual-function key, but I can still repeat it in the gif below.

Holding for common shortcuts
Most apps involve shortcuts that are a combination of Ctrl or Cmd and a letter. You can, of course, enter these shortcuts normally, or use a layer, but you can also configure your keys to send them automatically on hold.
Let's say you want an easy way to send the all-important Ctrl + S shortcut. All you need to do is choose the held action of the S key, assign S again, and this time add the Ctrl modifier. On macOS, you'll probably want the Cmd modifier instead.

Now, to save your work in most apps, you'll just need to hold this key down.
Quad-function shortcuts
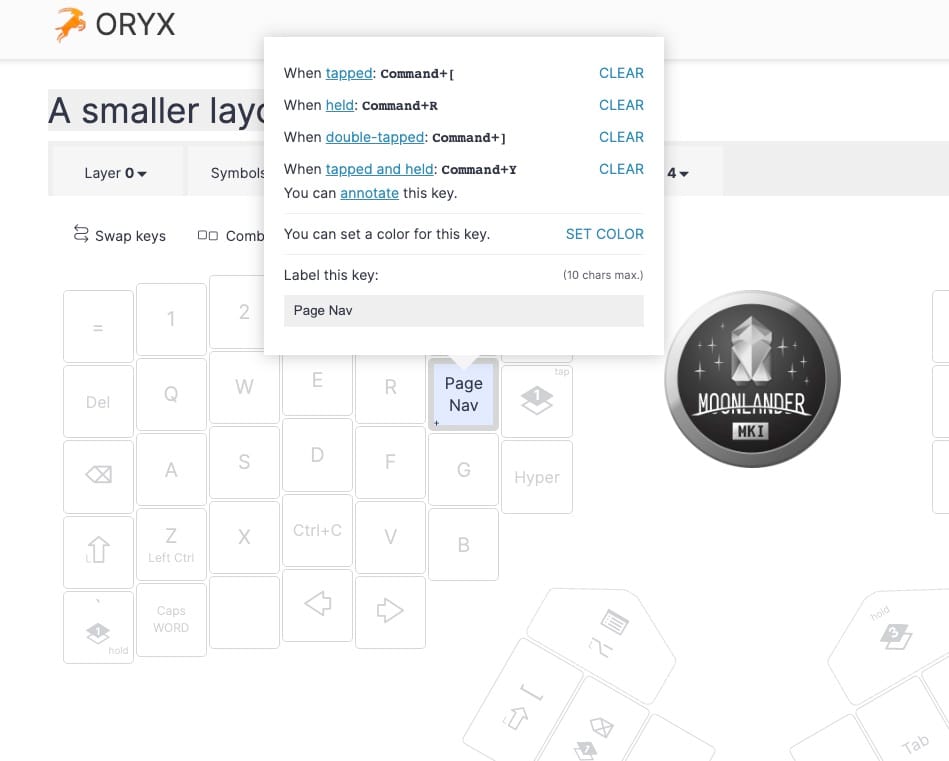
We can also take this a step further. How about a single key that controls your web pages? It could look something like this:
- Tap: Back
- Hold: Reload the page
- Double tap: Forward
- Tap then hold: Open full browsing history
To configure this, you'll just need to look up what shortcuts are used for each of these actions on your browser of choice. On Chrome in macOS for example, it would look like this:

- Tap:
Cmd + [ - Hold:
Cmd + R - Double tap:
Cmd + ] - Tap then hold:
Cmd + Y
Do keep in mind the timing differences with multi-function keys. Quad-function keys are usually better for assigning things you wouldn't need to hit in the middle of typing quickly. Navigation keys or less frequently used symbols can be good candidates for keys like this. If you're wanting to assign numbers or symbols, a layer might work better.
Combos
Much of what we've covered previously can also apply to combos; they're just a different way to access special keys and shortcuts if the idea of hitting two or more keys at once makes more sense to you.
A combo to change layers
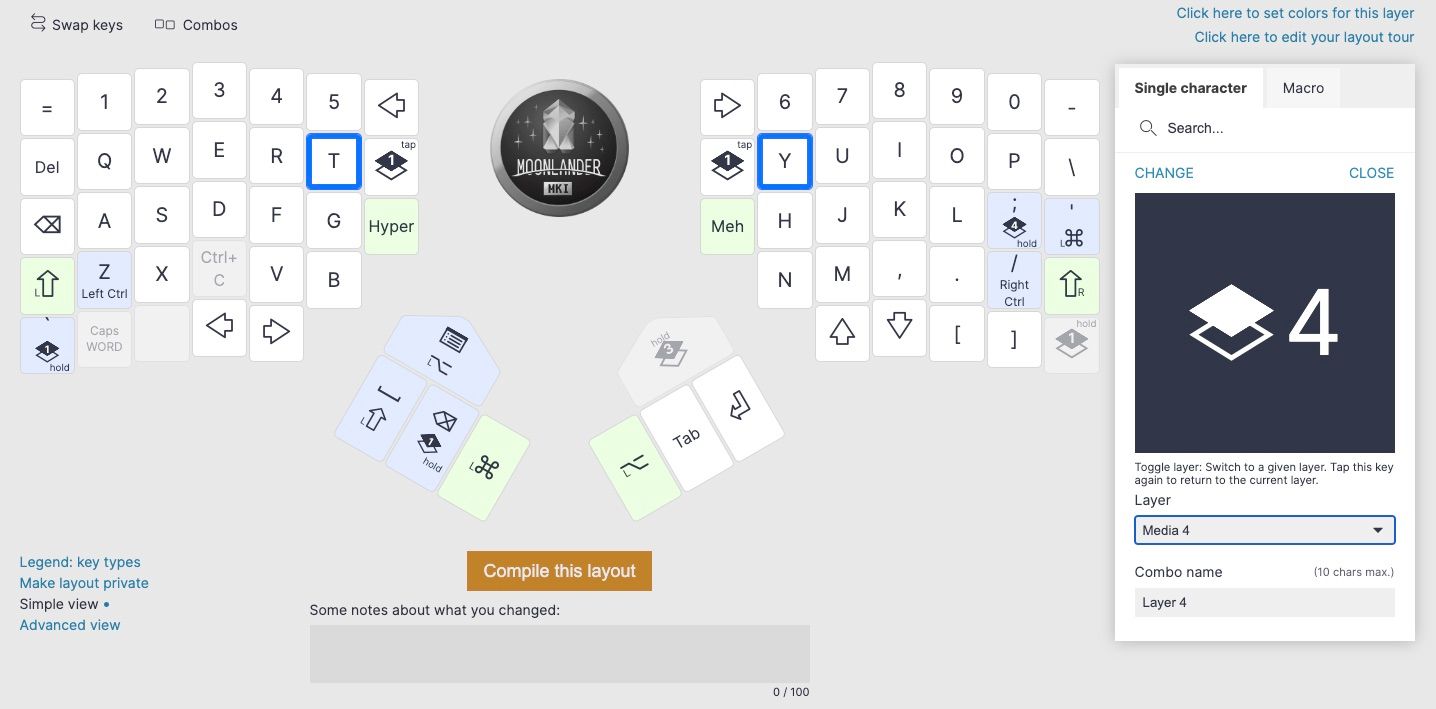
Maybe you'd like to hit two keys to switch to a layer of symbols. All you'll need to do is create a combo that sends a TG layer switch key and goes to your layer of choice.

There is one big catch here, though. Combos are literal, so if the T and Y keys are used to switch into a layer, the T and Y keys must also appear in your destination layer to switch back (when using a TG key). It's not enough to hit the same physical keys if they're configured to send something else on the new layer. As long as you remember that, though, this is another great way to access layers. You could also use TO layer switch instead, but then you would also need another TO layer switch available in your destination layer to go back.
A combo to trigger a shortcut or macro
Perhaps a slightly more common use of combos is triggering shortcuts and macros. The setup here is exactly the same, except instead of a layer switching key, you would create the appropriate shortcut or macro to send when the combo is triggered.
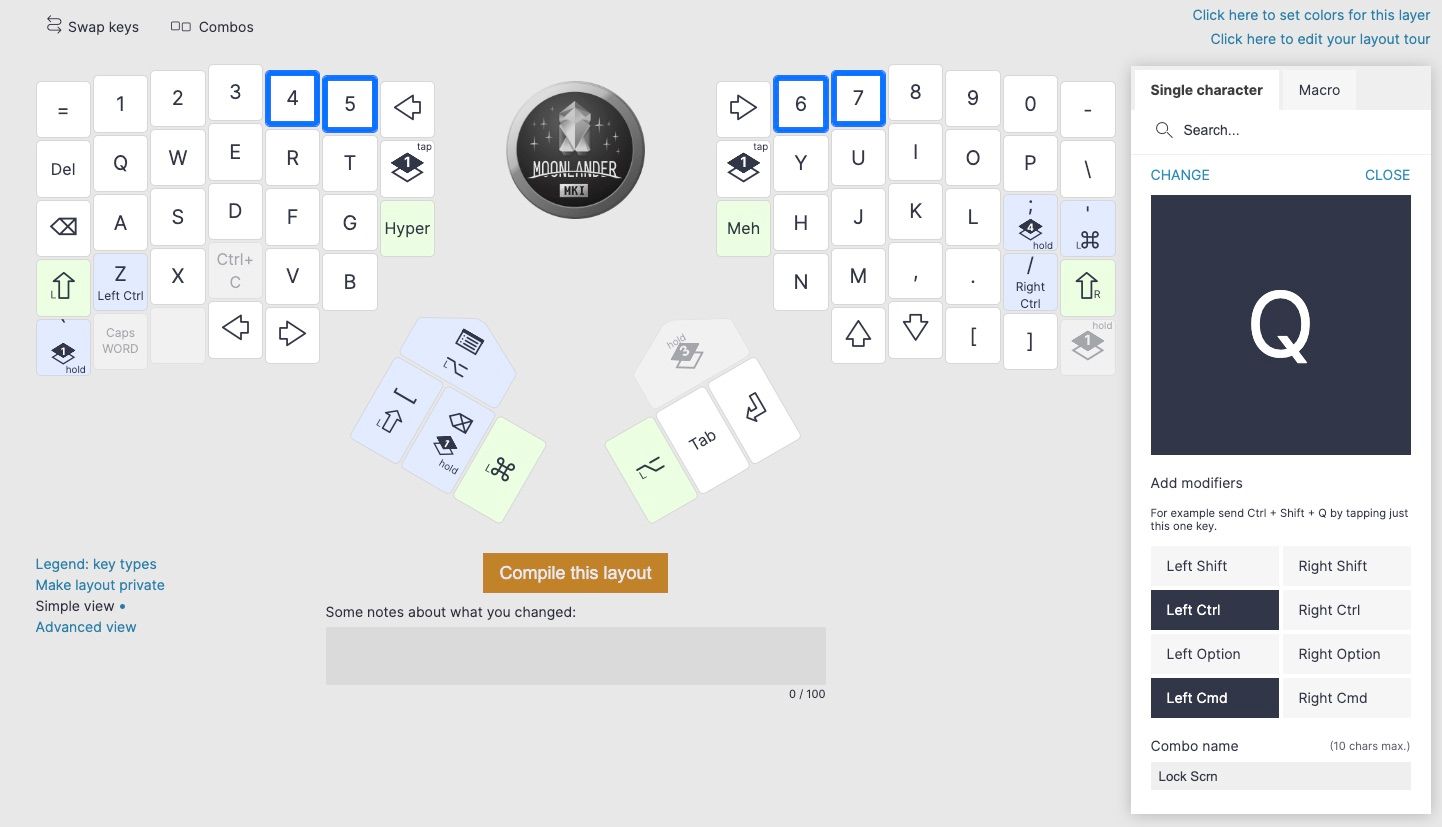
Let's say you want an easy way to lock your computer, but you also don't want to be able to trigger this in the middle of typing. This is a great case for a combo. If you use a combination of keys you would basically never hit all at the same time, especially if they're on separate halves of the board, you have a useful shortcut that's very hard trigger accidentially. On macOS, this shortcut is Cmd + Ctrl + Q. Here's what a combo to trigger that could look like using the 4, 5, 6, and 7 number keys.

Beyond keyboard layouts
This was a lot of information, but hopefully, it was helpful. If you can believe it, this is really only the tip of the iceberg. There are tons and tons of creative ways to make your keyboard layout more efficient, and they don't even all need to be about the keyboard layout itself. Consider voice-to-text, for example. It may not work for every workflow, but many people can benefit from switching between typing and talking every so often. We even have a dedicated key available for this in macOS.
Or, consider software macros. The capabilities of programs like AutoHotKey or Keyboard Maestro are really only limited by your own creativity. You might be able to use automation to eliminate big chunks of typing you do day to day.
After all, reducing your keyboard layout shouldn't be a challenge for the sake of challenge. It is an interesting and even fun problem to solve, but there is a purpose to it: comfort.
Keyboards are some of our most used tools, and while keyboards can be maintained and replaced, our fingers and wrists are not so easily fixed. Obviously, we're focused on keyboards and layouts, but it's important not to lose sight of the big picture and all the factors that go into typing comfort.
Happy typing. :)

