Some of the keys in your layout are probably simple - A, S, D, F, and friends. Reassigning these to new positions is easy -- though, those are not the keys you're likely to want to move around.
Instead, when we tweak and improve a layout, we often find ourselves wanting to move more complicated keys. Macros for example, or certain dual-function and layer-switching keys. That's where the new Swap Keys feature comes in:
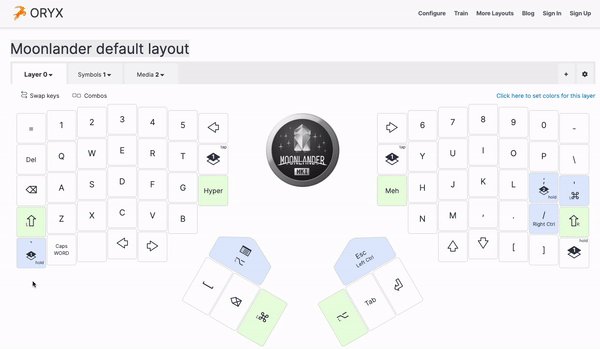
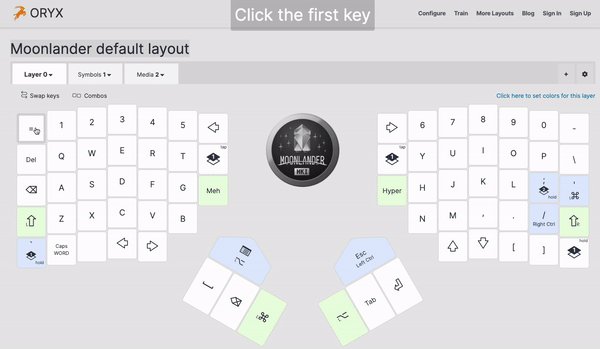
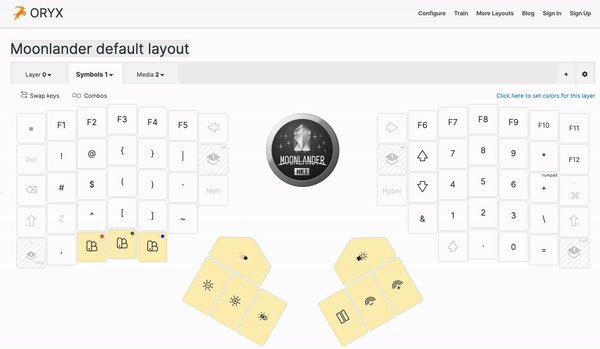
- Key the "Swap keys" link in the bottom-left corner.
- Click a source key.
- Click a destination key (it can be on a different layer).
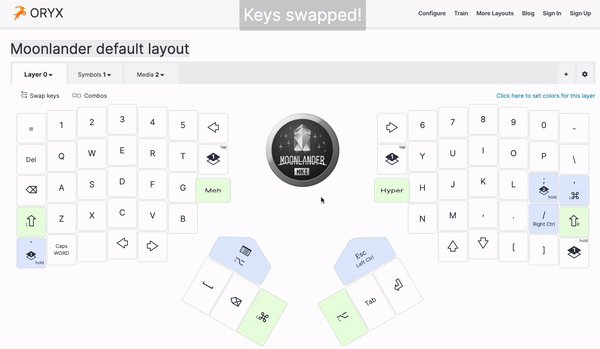
And you're done! Those two keys will switch positions. No matter how complicated each key is, all of the settings for that key move -- including any macros, custom labels, and even lighting colors. It looks like this:

Whys and Why Nots
A couple of questions you might have at this point:
- Why not drag-and-drop? Drag-and-drop, unfortunately, does not work well across browsers. Clicking is simple and reliable, and we found it to work well across the board in our testing.
- Why just move? Why not copy? For the same reason we did not implement a "duplicate layer" feature: Copying is prone to create layouts that are just too big to compile and fit on the board. By not copying keys and layers, we end up with more efficient layouts.
And now, go try moving some keys! :)