Since we first launched Live Training, we've seen some great feedback and ideas. Today I'm happy to announce several new features:
Code snippets
Many of our users are developers. Typing code isn't quite like typing text — curly braces abound. To help coders get started with their new keyboard, we now offer code snippets in Ruby, C, JavaScript, and Python. The interface is a little different: The snippets are shown in monospace, with syntax highlighting.

Custom texts
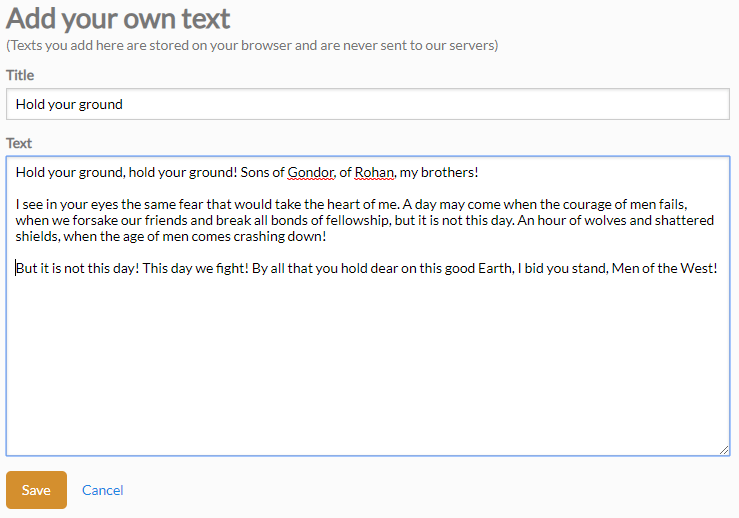
You can now create a personal library of custom texts to train on. These are all saved in your browser's local storage — no text is sent to our servers. You can have multiple text snippets to train on, and edit or delete them at any time.

Control session length
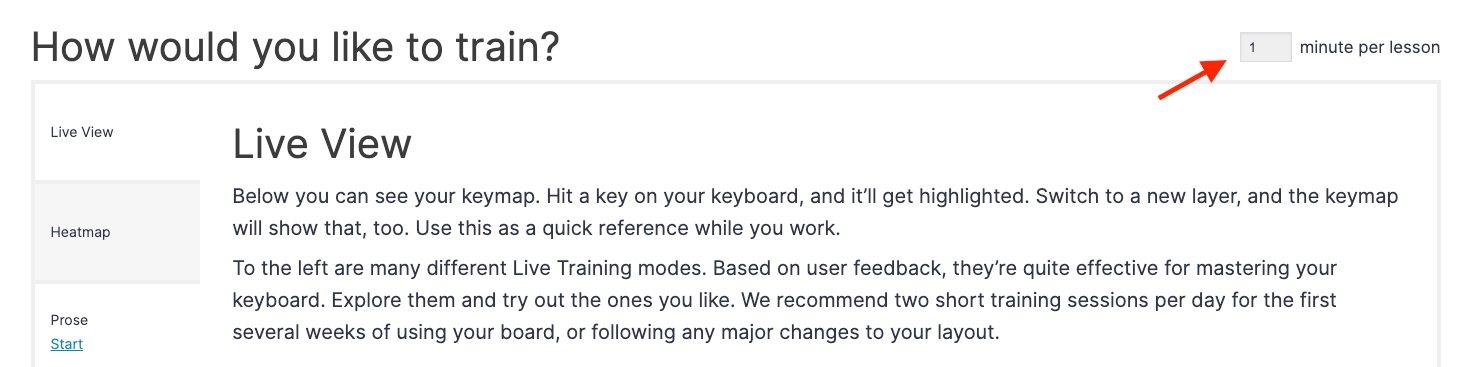
You can now decide how long to make your typing session. We recommend somewhere between 1-3 minutes, not much longer, but that's now up to you.

Session summary
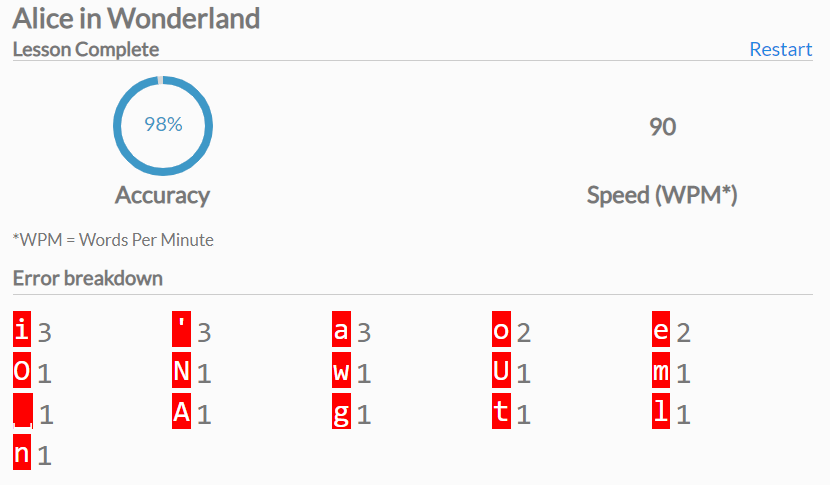
When you complete a training session, we now show you which characters were mistyped, sorted by frequency. If you see yourself mistyping the same character often, consider creating a custom text that targets that particular character (or moving it elsewhere in your layout, of course).

More improvements coming
Live Training is an effective way to get started with one of our keyboards, and we'll be making it even better over the coming months. Keep those ideas coming -- write us anytime to [email protected].

